Pour commencer officiellement la saison estivale, nous vous proposons de (re)découvrir le leader de la gestion de blogs pour les experts comme pour les débutants. WordPress a été créé à son origine pour animer des blogs mais son évolution permanente lui permet d’administrer des sites Internet complets. L’idée n’est pas de vous faire un billet sur la genèse du CMS, mais de vous faire découvrir l’intérêt de s’y intéresser pour plusieurs raisons que nous allons détailler.
1 – Une interface d’administration très accessible
Le plus simple pour s’en rendre compte, c’est de créer son premier blog gratuit sur www.wordpress.com. Vous accéderez alors à votre tableau de bord et pourrez apprécier cet environnement qui vous permet de gérer le quotidien de votre site/blog mais aussi de nombreuses options de services, de plugin (modèles complémentaires à télécharger, à utiliser quand même avec précaution, certains sont mieux protégés que d’autres).

2 – Des gabarits / templates par milliers
L’immense force de WordPress, au delà d’une communauté de plus milliers de développeurs qui font évoluer l’outil, c’est son catalogue de modèles de mise en page de votre site/blog. Nous pourrions vous faire une petite sélection, mais prenez surtout l’habitude de chercher des requêtes Google de ce type « travel wordpress theme« , vous êtes sûrs de tomber des dizaines de blogs qui vous ont fait la sélection des meilleurs gabarits du mois pour l’industrie touristique. Beaucoup restent encore gratuits, parfait pour vous tester, mais en investissant quelques dizaines d’euros, vous accéderez à de véritables outils de création de sites dynamiques, quasiment tous par défaut aujourd’hui en responsive web design.
 Un de mes préférés, ce site de templates payants doit au minimum vous interpellait sur ses engagements ergonomiques, que vous retrouverez peut être demain dans votre site.
Un de mes préférés, ce site de templates payants doit au minimum vous interpellait sur ses engagements ergonomiques, que vous retrouverez peut être demain dans votre site.
3 – WordPress, créateur de tendances ergonomiques
Avant-hier les footers XXL . Aujourd’hui, quasiment tous les sites web touristiques terminent leur page par un grand espace « footer » / pied de page que l’on peut exploiter pour mettre du multimédia, un plan de site résumé, des contacts, une carte, des réseaux sociaux… bref, une vraie tendance est exploitée depuis quelques années. Vous ne le savez peut être pas, mais c’est l’univers du blog, en particulier des templates WordPress, qu’est venue cette tendance, souvenez vous de notre billet sur les menus et pieds de page XXL en… avril 2009 🙂 : www.etourisme.info/vos-pieds-de-page-vont-chausser-du-54
Hier le Responsive Web Design. Le premier CMS à avoir proposé des modèles de sites adaptatifs est WordPress. Quasiment tous les templates sont maintenant Responsive. Cela explique pourquoi plusieurs grandes destinations touristiques anglophones comme francophones se sont tournées vers ce type de CMS pour administrer soit leur site web principal, par exemple saint-etiennetourisme.com, soit un espace dédié dans leur stratégie de communication en ligne, prenez par exemple le blog de nos cousins montréalais tourisme-montreal.org/blog qui a presque fait oublier leur site Internet principal qui ne profite pas de l’évolution permanente de WordPress.
Aujourd’hui le One Page. Vous l’avez sans doute remarqué, depuis une grosse année surtout (oui pour les puristes, c’est plus vieux), de nombreux sites web se limitent à une page très longue avec un défilement, associé parfois à du « parallaxe ». Cette tendance va à l’opposé des vieilles règles du contenu à ne surtout pas mettre sous la ligne de flottaison (pas visible dans l’écran principal)… petite nostalgie du webmaster des années 2000 que j’étais. L’avènement du tactile et du « scrolling » sans fin, même pas peur avec mon doigts pour descendre une page de plusieurs kilomètres, a offert de nouvelles manières de concevoir son site. Côté référencement, ce n’est pas la meilleure solution (sous réserve des experts du réf’ qui peuvent s’exprimer ici) mais pour un site de campagne, un site de séjour, un site thématique, voire même un outil de médiation numérique, ces sites « One Page » sont une vraie tendance.
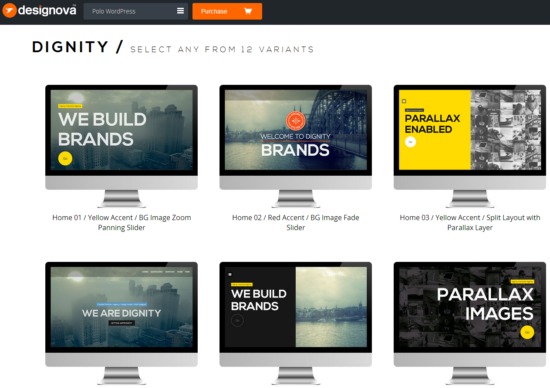
Voici ce que ca peut donner sur votre blog/site WordPress, une fois le « template » installé dans votre interface d’administration WP pour les intimes. Cet exemple provient d’une sélection de athemes.com/best-one-page-wp :
Pour découvrir les modèles « One Page », là aussi, votre moteur de recherche sera votre meilleur ami, des centaines de blogs mettent à jour tous les mois leur sélection « Best One Page Template WordPress ».
Petite précision à ce stade du billet. Ce n’est pas parce que WordPress est simple que la personnalisation de gabarit ne demande pas d’expertise. De nombreux professionnels du web vous proposent de monter votre site web sur une base WordPress, il ne faut surtout pas prendre un raccourci en se disant que vous pourriez tout faire seul sans l’intervention (et la facture légitime) d’un professionnel.
Et demain, le basculement du menu de navigation vers le vertical pour tous ?
Dernière tendance ergonomique exploitée par les créateurs de gabarits WordPress, la navigation principale qui bascule en mode vertical à gauche, inspirée des grandes applications tactiles (Gmail, Facebook, Tripadvisor…). Le mode de consultation tactile tablette bouleverse beaucoup de codes ergonomiques, la navigation ne passe pas à travers. Beaucoup de templates WP développés en 2014 proposent des variantes avec un classique menu horizontal en haut de page, mais de plus en plus par défaut en vertical. Voici un exemple :
Même si vous n’utilisez pas Worpdress pour votre site, j’espère que vous aurez surtout compris la philosophie de ce billet, s’intéresser de près à WordPress pour anticiper des tendances de consultation d’un site, cela sera du meilleur effet dans vos cahiers des charges de refonte de site.
Bon mois de juillet à tous et la bise à vos touristes.



