 Cette année, encore plus que l’année dernière, mais plus encore que l’année d’avant, vous serez scotchés à votre téléphone. Vous utiliserez les messageries, prendrez des photos, rechercherez des informations, préparerez vos vacances, lirez la presse, achèterez des fringues, réserverez des billets… La totale donc. Je ne vais pas vous parler des comportements sur mobile car nous les connaissons bien. Voici certains billets de Philippe Fabry en 2016 : Jamais sans mon mobile puis la réservation sur mobile dans le tourisme ou encore les applications mobiles dans le tourisme.
Cette année, encore plus que l’année dernière, mais plus encore que l’année d’avant, vous serez scotchés à votre téléphone. Vous utiliserez les messageries, prendrez des photos, rechercherez des informations, préparerez vos vacances, lirez la presse, achèterez des fringues, réserverez des billets… La totale donc. Je ne vais pas vous parler des comportements sur mobile car nous les connaissons bien. Voici certains billets de Philippe Fabry en 2016 : Jamais sans mon mobile puis la réservation sur mobile dans le tourisme ou encore les applications mobiles dans le tourisme.
Ces usages se consolident et croissent toujours, notamment grâce à des expériences de navigation plus cohérentes et adaptées. Google n’est pas étranger à ces comportements par ses choix de développement technologique obligeant les porteurs de projets web, éditeurs de contenus et webmasters à s’adapter. Vous n’êtes pas encore en mode mobile-first mais c’est (toujours) dans les tuyaux ? Voici 3 trucs à savoir et à suivre sur vos projets web pour l’internet mobile.
1- AMP : Accelerated Mobile Page
 Google souhaite toujours que les pages de vos sites s’affichent plus vite sur les téléphones. L’Accelerated Mobile Page est un format de page web qui respecte quelques règles et contraintes de codage pour s’afficher très rapidement. C’est notamment sur les articles d’actualités et de blogs, avec des contenus riches, que nous retrouvons l’AMP. C’est dans le même style que les « Instant Articles » de Facebook qui héberge les articles de presse directement pour ne pas que l’utilisateur sorte de l’application en étant redirigé (https://instantarticles.fb.com/). Une expérience sans couture et sans coupure sur le mobile avec un téléchargement de page ultra-rapide.
Google souhaite toujours que les pages de vos sites s’affichent plus vite sur les téléphones. L’Accelerated Mobile Page est un format de page web qui respecte quelques règles et contraintes de codage pour s’afficher très rapidement. C’est notamment sur les articles d’actualités et de blogs, avec des contenus riches, que nous retrouvons l’AMP. C’est dans le même style que les « Instant Articles » de Facebook qui héberge les articles de presse directement pour ne pas que l’utilisateur sorte de l’application en étant redirigé (https://instantarticles.fb.com/). Une expérience sans couture et sans coupure sur le mobile avec un téléchargement de page ultra-rapide.
AMP a été annoncée en fin d’année 2015, déployée en début d’année 2016, généralisée à l’automne. Il n’est pas dit que Google n’en fasse pas la norme pour son affichage mobile. Pourquoi ? Vous vous rappelez de l’opération « mobile-friendly » ? D’abord, en 2014, Google affichait dans les résultats les sites adaptés au mobile avec l’annonce « mobile-friendly ». C’était comme un label. Puis en 2015, le fait de ne pas avoir de site « mobile-friendly » est devenu pénalisant pour le référencement. C’était l’événement appelé « Mobilegeddon » par les éditeurs et webmasters qui ont dû revoir l’ergonomie et les codages des sites pour rester dans la course. D’un autre côté, depuis le temps que tout le monde disait de s’y mettre (…).
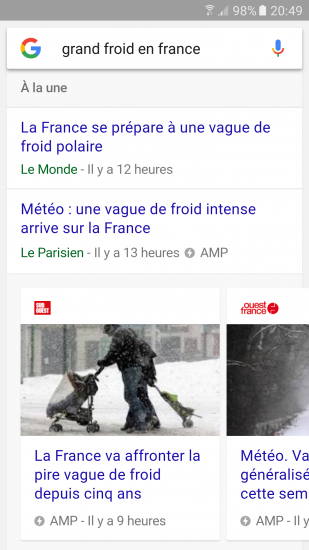
Bref, Google affiche aujourd’hui un indicateur « AMP » à côté des liens qui se téléchargent plus vite. L’histoire se répète donc et ce sont pour l’instant les sites de presse et de blogs qui s’y frottent le plus.
Avec les sites des destinations touristiques qui valorisent de nombreux visuels sur les articles, pas sûr que l’AMP soit absolument la priorité mais c’est un déploiement Google pour lequel il faut rester en veille.
2- Google’s Mobile Interstitials Penalty
Depuis quelques jours, Google pénalise les sites en version mobile qui présentent et affichent des pop-up, c’est-à-dire des Interstitiels Intrusifs. Il s’agit d’une nouvelle règle de Google qui a été annoncée dès août 2016. Vous poussez – ou vous avez pour projet de pousser – une fenêtre pour l’inscription à une newsletter, créer un compte, vendre un produit, participer à un jeu quelconque ? Revoyez votre copie et voici les captures d’écran de Google pour comprendre ce qui est toléré et ce qui est pénalisé.
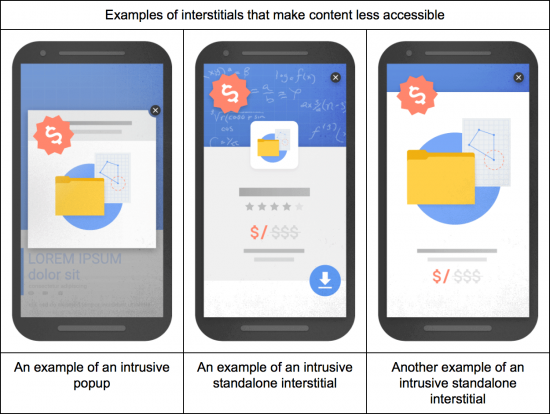
Google n’est pas d’accord :
 Nous sommes dans le cas de pop-up qui empêchent de naviguer car cela cache une bonne partie de la page. L’internaute doit fermer l’interstitiel pour accéder au contenu. Pas d’accord non plus quand il s’agit d’interstitiel qui donne l’apparence d’être une page.
Nous sommes dans le cas de pop-up qui empêchent de naviguer car cela cache une bonne partie de la page. L’internaute doit fermer l’interstitiel pour accéder au contenu. Pas d’accord non plus quand il s’agit d’interstitiel qui donne l’apparence d’être une page.
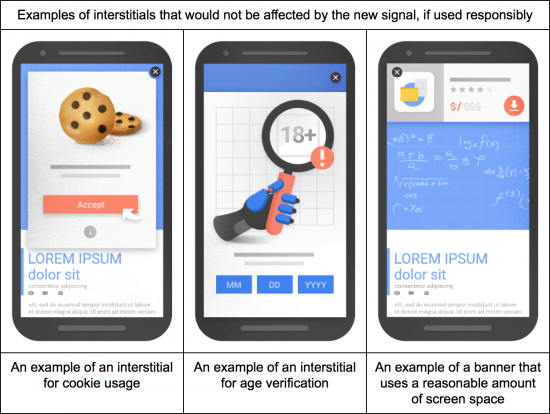
Google est d’accord :
 Sur cet exemple, nous avons des pop-up acceptés pour des sites avec des accès réservés, ou des annonces légales comme l’acceptation des cookies ou encore des bannières très raisonnables en taille.
Sur cet exemple, nous avons des pop-up acceptés pour des sites avec des accès réservés, ou des annonces légales comme l’acceptation des cookies ou encore des bannières très raisonnables en taille.
Bon à savoir : cette pénalité est liée au moteur de recherche exclusivement. Cela veut dire que sont concernées uniquement les pages dont l’accès se fait suite à un clic depuis les résultats Google.
En savoir plus : découvrez 10 conseils pour s’adapter (article en anglais).
3- Index Mobile First
Qu’es-ce que ce nouvel index ? Google utilise aujourd’hui un robot qui passe au peigne fin votre version « ordinateur » de votre site, c’est le « robot desktop ». Il permet ensuite d’afficher sur ordinateur ou sur smartphone les contenus selon les versions disponibles et le support utilisé pour la consultation. Le 4 novembre 2016, Google annonce que c’est le mobile qui devient prioritaire pour indexer les pages, c’est le « robot mobile ». Vu que les recherches sur mobile ont dépassé les recherches sur ordinateur, tout cela semble bien logique. La bascule de l’index Google est prévue pour cette année. Si vous êtes déjà en responsive, il n’y a rien à faire. Pour les autres, continuez à lire un peu.
Pour tout comprendre sur le changement selon le format de votre site mobile, vous pouvez consulter cet article de webrankinfo.com. Pas envie de lire ? Prenez 5 min pour visualiser cette vidéo alors :
Et la suite… ?
Deux tendances fortes sont à suivre et prendront certainement de la place dans certains articles de ce blog :
- La recherche vocale sur téléphone continue sa progression. Aux États-Unis, c’est déjà 25 % des recherches qui sont vocales. La stratégie de mots clés pour le référencement va prendre une claque un de ces quatre.
- Qui dit mobile, dit aussi achat avec le téléphone. Les ventes sur mobile progressent à une vitesse impressionnante. Il y a de plus en plus de sites adaptés et de sites qui commercialisent sur mobile. Les internautes sont de plus en plus rassurés par l’achat en ligne. Google, par son système Android, a lancé Android Pay et allonge la liste des solutions déjà existantes comme le présentait Margot Perroy la semaine dernière sur le blog.