Vendredi c’est ravioli ! Et sur votre blog préféré c’est également le jour… de l’easy friday web ! Aujourd’hui il sera consacré à Instagram ! On vous a déjà parlé ça et là d’Instagram, l’application très en vogue de prise de photos, mais surtout application de partage de photos. Que ce soit pour la jouer à la Evelyne Dhéliat en insérant la météo en sur-impression sur votre photo ou tout simplement pour découvrir le service Instagram, vous avez pu déjà lire dans nos colonnes des infos sur ce service.
Cette fois, je vous propose de capitaliser sur vos visuels ou ceux de vos touristes, afin de maximiser la portée de ces derniers et de mettre en valeur votre destination touristique à travers les photos d’Instagram…
L’idée est toute bête, vous utilisez Instagram à titre perso ou pro (oui parfois la frontière entre les deux est…. infime ;)) pourquoi ne pas afficher vos photos directement sur votre page Facebook, ou sur votre site Internet ?
Comment faire ?
Sur le principe, il va falloir utiliser un service tiers qui va faire appel à votre compte Instagram.
Plusieurs services en la matière existent, aussi je vais vous en conseiller deux, que nous allons détailler :
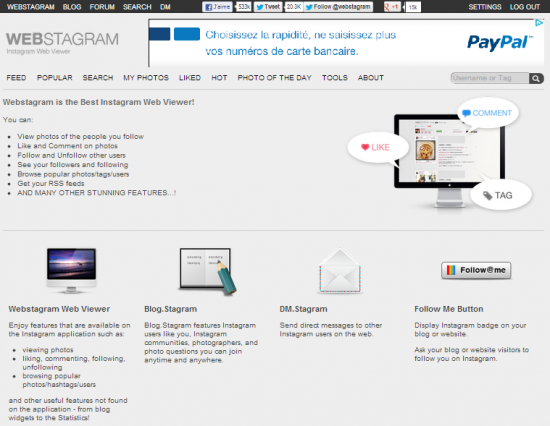
Webstagram

D’abord, petite précision, sur Webstagram, vous n’êtes pas obligés de vous connecter avec votre compte Instagram pour utiliser les services.
Ensuite, grâce à Webstagram vous allez pouvoir récupérer un affichage de type galerie de photos pour l’embarquer dans votre site web.
Pour ce faire, rendez-vous dans la rubrique « Tools », puis « Image gallery for your blog/website ».
Là, vous allez pouvoir personnaliser l’apparence de votre widget, avec parmi les options possibles :
- choisir d’afficher les photos d’un utilisateur en indiquant le pseudo, sous la forme @xxxxx, ou les photos d’un hashtag que vous choisissez (mot dièse, lol), de type #xxxxx [attention, on ne peut pas modérer les photos, si vous déterminez un hashtag, toutes les photos qui l’utilisent seront publiées sur votre site web ou page Facebook] ;
- choisir la dimension des vignettes ;
- déterminer le nombre de vignettes à l’horizontale ou à la verticale ;
- afficher ou non une bordure autour des images ;
- déterminer une couleur de fond pour le widget ;
- modifier l’espacement entre les photos.

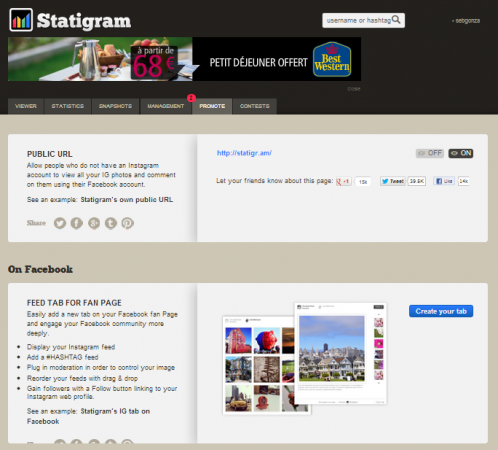
Statigram

L’autre service, Statigram, donne d’avantage de possibilités en terme d’intégration.
Pour accéder à ces fonctionnalités, il vous faut tout d’abord vous connecter avec votre compte Instagram.
Puis allez dans la rubrique « Promote ». Là vous accéderez à plusieurs fonctionnalités, comme :
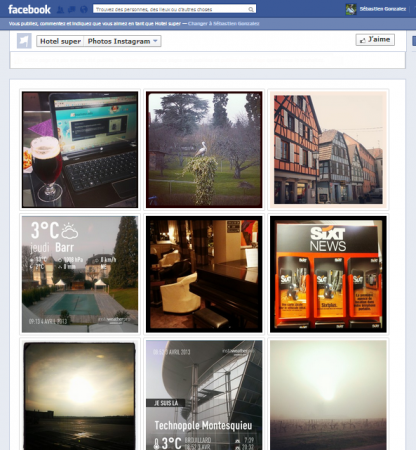
- l’intégration directe dans Facebook de manière très simplifiée en utilisant la fonctionnalité « Feed tab for fan page » ;
- création automatique d’une photo de couverture pour votre page Facebook à partir de vos photos Instagram, avec la fonction « Profile cover » ;
- création d’un widget en html afin de générer une galerie photo, un peu comme celle de Webstagram, et paramétrable ;
- création d’un flux RSS reprenant toutes les photos publiées.
Lorsque vous choisissez de générer une galerie photo, le principe décrit pour Webstagram reste le même, c’est-à-dire que vous récupérez le code html, et vous l’intégrez dans votre site web, ou dans une application que vous installez sur votre page Facebook.

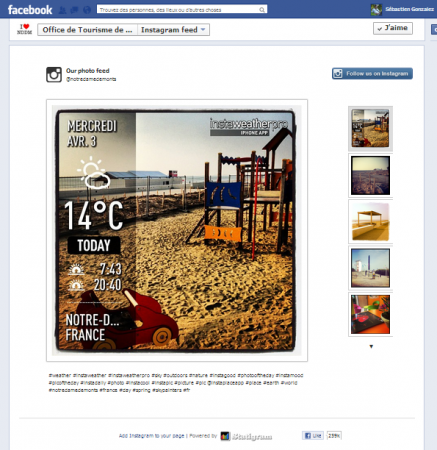
Voici un exemple d’intégration du module Statigram sur la page de l’Office de tourisme de Notre Dame des Monts, que Florian Péroud, ANT et webmaster du site, a intégré à la page.
Enfin, si Instagram vous intéresse je ne saurai trop vous conseiller de lire l’excellent article de Trystan Trestchenkoff qui vous donnera pas mal de clés supplémentaires !
Allez, au boulot !!! 🙂

