Un contenu performant, c’est une alchimie complexe ! Comment proposer la bonne information, dans un format adapté à l’objectif recherché et proposer une suite de parcours cohérente ? C’est ce que nous allons analyser dans ce 3ème épisode du dossier dédié aux stratégies de contenus et aux parcours clients. Après avoir défini les critères clés de la performance d’un contenu, nous chercherons à comprendre les principes des différents types et formats de contenus à notre disposition, avant de nous pencher plus spécifiquement sur le concept de maillage interne, souvent négligé et pourtant si essentiel au parcours utilisateur…
Rappel des épisodes précédents
Dans le premier épisode, nous nous étions intéressés à l’importance des contenus digitaux dans une stratégie digitale, nous en avions décliné les principaux enjeux et fait l’inventaire des différents rôles qu’ils jouent au sein d’un dispositif web : servir la notoriété, nourrir son positionnement et son image, capter une audience ciblée et pertinente (SEO), accompagner le visiteur dans son cycle de décision, influencer et orienter les pratiques touristiques, favorisent les retombées économiques sur le territoire…
L’objet de ce premier épisode était de tenter de réconcilier les sensibilités et intérêts des parties prenantes, en particulier les mondes du SEO, du content marketing et du storytelling, considérant si on omet la dimension SEO, on raconte de belles histoires que personne ne lira jamais, si on oublie le reste, on fait de l’audience web en oubliant juste la raison pour laquelle on fait ce job !
Dans le second épisode, nous avions tenté de définir et appréhender le lien entre la stratégie de contenus et l’expérience utilisateur (UX).
Nous avions analysé la logique de parcours client, un processus itératif au cours duquel un OGD a plusieurs rôles à jouer (attirer, séduire, convaincre, accompagner…) au travers des contenus qu’il propose. Ce parcours client qui, si l’on en croit le modèle “Messy Middle” conceptualisé par Google, est devenu particulièrement chaotique, bien loin des entonnoirs de conversion linéaires qu’on nous assène dans les écoles marketing depuis des décennies…
Tout au long de son parcours, un “client” démultiplie les recherches sur Google, avec des “intentions de recherche” différentes selon les étapes de son parcours. Ces recherches l’amènent la plupart du temps sur un site web, qui lui propose une expérience utilisateur, qui sera en grande partie conditionnée par le fait que la réponse à la question posée soit apportée en priorité et avec pertinence. D’où l’enjeu de parfaitement comprendre les intentions de nos visiteurs !
Les contenus web jouent un rôle fondamental dans ce parcours, justifiant pleinement l’élaboration d’une stratégie de contenus basée sur les processus décisionnels, au service de l’expérience utilisateur.
Imaginer des contenus digitaux (vraiment) performants
Si les 2 premiers épisodes avaient pour principale vocation de sensibiliser aux enjeux et planter le décor, l’objet de ce nouvel épisode est de commencer à nous pencher sur les réponses opérationnelles que peuvent apporter les OGD, à commencer par imaginer et déployer des contenus adaptés, tant sur le fond que sur la forme, en les intégrant parfaitement à des parcours clients, au service de la meilleure performance.
Commençons par le dire sans détours : un contenu digital, quel qu’il soit, quelle que soit sa qualité rédactionnelle (la plume…), quelle que soit sa pertinence (le fond), quelle que soit son optimisation SEO… n’aura de sens (et donc sa place) dans une stratégie de contenus qu’à partir du moment où il aura été conçu en ayant pris en compte le contexte d’arrivée (Google, page précédente, campagne…) et les objectifs de suite (lecture d’un contenu complémentaire, micro-conversion, achat…).
Dans le cas d’une arrivée depuis Google, il sera notamment essentiel de comprendre l’intention de recherche pour y répondre au mieux et proposer une suite logique à la navigation. D’ailleurs, les meilleurs experts du SEO considèrent que les meilleures stratégies SEO sont celles qui tiennent compte de l’expérience utilisateur proposée après la recherche (je vous invite d’ailleurs à lire l’excellent billet de mon ami Lionel Cherpin sur le concept de SXO (Search Experience Optimization), parfaitement complémentaire à ce dossier sur les stratégies de contenus vs parcours client).
Pour optimiser la corrélation entre l’intention de recherche et le contenu proposé par la page, on peut commencer par aller faire un tour dans la Google Search Console pour confronter le contenu de la page aux requêtes qui ont généré du trafic sur cette page : on est parfois surpris des résultats…
Si répondre précisément et prioritairement à la question posée est une absolue nécessité, proposer une suite cohérente et qui serve les intérêts réciproques du visiteur et de l’OGD est souvent une bonne idée ! et pourtant…
Et pourtant, car pour différentes raisons sur lesquelles je ne vais pas épiloguer, on se retrouve souvent à standardiser voire automatiser les suites de parcours, sans aucune prise en compte du contexte, à grands coups de bas de page farcis de “vous aimerez aussi…”, “à lire également…” ou autres “on vous recommande…” alimentés en dépit du bon sens (on y reviendra).
Pour illustrer cette entrée en matière, prenons l’exemple d’une requête “spots kitesurf [+ destination]”… Prendre en compte l’intention de recherche, c’est comprendre que le visiteur est à la recherche d’informations assez précises sur les lieux de pratique de kite sur la destination. En supposant que cette requête vous intéresse (ça reste une étape préalable que de se poser cette question, car vous n’avez peut-être pas intérêt à le faire), si vous voulez capter du trafic et le rendre utile, il va donc falloir produire un contenu dédié aux spots de kite, qui en donne évidemment la liste, et pour qu’il soit vraiment pertinent et utile, il vous faudra fournir les caractéristiques de chaque spot et les critères qui permettent de choisir un des spot (particularités, exposition vent, type et niveau de pratique, accès, règlementation et conditions particulières, conseils des locaux…). Clairement, inutile de miser sur un contenu générique des activités nautiques ou glisse dans lequel vous vous cantonnez à nous expliquer que votre destination est idéale pour le kite, voire nous proposer un petit wikipédia de la chose pour qui ne connaitrait pas cette activité de “djeuns” 😱
Sur ce contenu dédié aux spots de kite, une fois que vous aurez imaginé et scénarisé toute l’information qui vous semble pertinente, vous allez devoir vous mettre à la place du visiteur et vous poser une question toute simple : “et après ?”… par quoi mon visiteur va bien pouvoir être intéressé une fois qu’il aura obtenu l’information recherchée ? Car si vous avez été bon (n’en doutons pas) sur le contenu délivré, l’expérience utilisateur est bien engagée, la confiance s’est installée, il serait dommage de ne pas capitaliser ! La suite, ça peut probablement être des informations encore plus détaillées sur chacun des spots, mais également des éléments connexes : location de matos, écoles de kite, webcam sur les spots… en revanche, ce n’est pas parce que cette page aura été taguée “activités à sensations” qu’il est judicieux de proposer des contenus sur du karting ou du parapente dans le bas de page “ça pourrait vous intéresser”. Vraiment !
Prenons un autre exemple, celui des webcams, tristement symptomatique des contraintes de gabarits et autres lacunes de conception de nombre de sites de destinations, alors même que c’est souvent un point d’entrée majeur qui affole les stats de consultation en saison… Quand un quidam tape dans Google “webcam Trifouilly-les-Oies”, pas besoin d’être un expert de la chose pour comprendre que ce quidam apprécierait qu’on lui montre… les webcams ! Alors, pourquoi cacher cette/ces magnifique(s) webcam(s) bien en-dessous de la ligne de flottaison, après un header photo fullscreen sans intérêt, surchargé d’un gros titre “nos webcams” et suivi d’un chapo (voire de 3 paragraphes) qui nous expliquent que cette super webcam permet de voire la super destination en live (!) ? Pourquoi ? Probablement en partie parce qu’on ne s’est pas mis à la place du visiteur qui demande à voir une webcam, mais à la place d’une institution qui cherche à mettre en scène et en valeur un outil chèrement payé… à moins que ce ne soit parce que le gabarit ne permet tout simplement pas de faire autrement 🙁 Mais comprendre le contexte et l’intention de recherche, c’est aussi tenter de détecter le non dit : si on vient consulter la webcam, c’est potentiellement en vue d’un séjour imminent. Alors ça pourrait être une bonne idée que de proposer sur cette page de poursuivre avec la météo, l’agenda du prochain week-end, les bons plans de dernière minute, le citypass… bref, tout ce qui va aider notre quidam à confirmer son séjour…
Types de contenus vs UX
Si on admet que notre priorité doit être de satisfaire notre “utilisateur” en lui proposant une réponse / une information de qualité, sur le fond, reste à faire en sorte que la forme soit au service de ce fond. Pour cela, nous allons pouvoir choisir parmi plusieurs types de contenus, qui se déclineront en de multiples formats.
Pour simplifier, nous pouvons considérer que la notion de type de contenu est le pendant de la notion d’intentions de recherche, avec principalement 4 grands types de contenus sur lesquels nous allons nous attarder. Ces différents types vont globalement conditionner la structure des gabarits associés et, idéalement, le traitement éditorial des contenus concernés.
Les contenus inspirationnels
Pour répondre à un besoin de découverte de la destination, c’est un type de contenu qui va faire la part belle à l’immersion visuelle (ici, le header fullscreen a toute sa pertinence), voire sensorielle, et au storytelling, dans l’objectif de déclencher une émotion, une envie, un intérêt… On pense de suite aux fameuses “expériences”, décorrélées du reste du site, dont les destinations et leurs agences ont usé et abusé depuis 10 ans au point de nous coller une allergie sémantique sévère. Mais si on met ça de côté, qu’on travaille ce type de contenus comme de vrais points d’entrées inspirants, avec des suites de parcours réfléchies, on peut en attendre une réelle performance.
Les contenus navigationnels
Dédié aux besoins de recherche, d’exploration, ce type de contenu vise à accueillir un trafic peu qualifié et à l’orienter. C’est notamment le cas de la home page et de certaines landing pages. Ici le contenu est beaucoup plus synthétique, il ne sert qu’à assister la navigation vers la suite du parcours, inutile de polluer avec des emphases sans valeur ajoutée.
Les contenus informationnels
Au-delà de la promotion de la destination, un site d’OGD a bien souvent une mission d’information de confiance, qui permet de répondre aux besoins d’évaluation, de préparation, d’organisation d’un séjour. La structure de ces contenus n’a pas de particularités majeures (si ce n’est qu’on y retrouve notamment les fiches SIT) mais le traitement éditorial se doit d’être plus objectif, quasi-journalistique, pour conserver la crédibilité de l’OGD.
Les contenus transactionnels
Quand il s’agit de “convertir”, au sens large, de répondre au besoin d’acheter, de réserver, le storytelling cède la place à la réassurance, à la précision et clarté des informations fournies, à la qualité perçue des outils transactionnels… Inutile de chercher à faire rêver si la décision est déjà prise et qu’on en est arrivé au stade de la conversion. De grands visuels immersifs dans les tunnels d’achat sont rarement une bonne option.
Ces 4 types de contenus sont globalement présents, dans des proportions variables et avec une efficacité tout aussi variable, dans la plupart des sites de destination. Il est du ressort de la stratégie de contenus d’adopter le type le plus adapté à chaque contenu, puis d’en préciser le format, en fonction de l’objectif opérationnel
Formats de contenus et objectif opérationnel
Quand on pense format éditorial, on pense bien souvent prioritairement au parti-pris éditorial, à l’angle qui semble le plus adapté, le plus différenciant pour un sujet donné. Or, corréler également le choix d’un format à l’objectif opérationnel principal du contenu permet de renforcer la performance. Ce qui suppose d’avoir attribué préalablement un objectif opérationnel à chaque intention de recherche visée.
Le type de contenus navigationnel nous offre 3 principaux formats pour accompagner le visiteur dans son appropriation du site :
- Les Landing Pages ou Hubs thématiques, qui constituent des points d’entrée sur des sujets phares, avec pour objet principal d’accueillir un trafic généraliste (par exemple la rando, les visites gratuites, les animations dans le cadre d’un événement type JEP…) et d’orienter le visiteur grâce un contenu synthétique qui éditorialise les contenu plus précis (rando en famille, rando vers des lacs, rando vers un sommet…)
- Les pages de Rubriques ou thèmes, qui s’inscrivent au sein du parcours client (ce ne sont pas des points d’entrée) et dont le seul rôle est de “descendre” d’un niveau dans le menu (par exemple la page “hébergements” qui liste les accès aux pages hôtels, meublés, campings…)
- Les pages de listes / recherche SIT, qui permettent d’accéder à des offres détaillées du SIT (ou autres sources comme des places de marché, billetterie…) où la priorité doit être donné à l‘expérience d’exploration de l’offre (fonctionnalités de recherche, cartographie…) et au confort de la navigation liste <> fiches (un vrai point noir de nombre de sites de destination)
Le type inspirationnel nous offre une multitude de formats pour adapter la forme narrative au sujet et à l’objectif, on y retrouve entre autres (liste très loin d’être exhaustive) :
- Les fameuses “expériences” qui, en réalité, peuvent être une manière très inspirante de promouvoir la destination dans un objectif d’inspiration dès lors qu’elles s’inscrivent pleinement dans une vraie stratégie de contenus (attention aux pièges de l’exercice néanmoins)
- “1 journée à…” peut répondre à l’objectif de donner des clés de lecture de la destination, faire comprendre ce qu’on peut y vivre, que ce soit autour d’une structure chronologique ou d’un narratif plus immersif
- Topitos et sélections sont là pour donner à voir le “meilleur” ou, en contre-pieds des incontournables qui n’ont plus vraiment le vent en poupe, une sélection de pépites à découvrir : attention à donner au sein du contenu suffisamment d’éléments pour orienter le lecteur vers un contenu plus détaillé
- “J’ai testé pour vous” est un format qui se veut sincère et authentique, dans un objectif de réassurance, pour donner une caution à une expérience proposée (attention à la crédibilité / légitimité, ce format peu vite avoir des arrières gouts de fake)
- “Immersion” peut être un dossier de fond, un documentaire, une plongée dans un univers thématique ou géographique, pour couvrir un objectif de valorisation spécifique d’un lieu, d’une activité
- “Rencontre” / “portrait” / “Interview” sont des formats qui mettent l’humain en scène, dans un objectif d’authenticité, de caution,
- …

(c) ThinkMyWeb 2022
Le type informationnel est principalement constitué du format de fiches SIT, qui peuvent avoir notamment un objectif de mise en relation ou des micro-conversions qui démontrent un intérêt pour le contenu, mais pourront être habilement complétées par un format éditorial plus engagé, pour délivrer des contenus pédagogiques, des fiches conseils, et donner ainsi une plus grande valeur à l’information brute.
Enfin le type transactionnel est réservé aux sites qui intègrent un volet vente en ligne, avec d’une part des formats de contenus catalogues (listes et fiches détaillées de la place de marché, centrale de réservation, billetterie…) et d’autre part des formats purement techniques (panier, paiement…). Ici, l’objectif est simple : vendre !
Dans le cadre d’une stratégie de contenus, tous les formats prévus dans le site doivent faire l’objet d’une conception guidée par les contenus puis être documentés dans une ligne éditoriale : à quoi ils servent, quels sont les objectifs associés, quand et surtout comment les utiliser (notion de charte éditoriale) en fonction du contexte sous-jacent et des suites de parcours…
De l’objectif au KPI
La performance d’un site n’est rien d’autre que la “somme” des performances de ses contenus, ça n’a plus de sens de regarder les indicateurs globaux qui n’ont plus guère de raison d’être que de flatter l’égo de ceux qui y accordent de l’importance…
Un pilotage de la performance digne de ce nom passe par le pilotage de la performance des contenus, y compris l’atteinte des objectifs fixés pour chacun contenu. Ça impose que chaque contenu ait un ou plusieurs objectifs hérités de son type / format (chaque format prévoira donc nativement le tracking générique adapté : prise de contact, navigation…) complétés ou précisés par des KPI opérationnels définis spécifiquement au niveau du contenu (mise en relation avec un prestataire en particulier, navigation vers une page en particulier…)
Dans le cadre d’une stratégie de contenus, documenter ces KPI dans un “plan des contenus” (nous parlerons des outils dans un prochain épisode) facilitera le tracking opérationnel et donc la mesure (taux d’atteinte de leurs objectifs par les contenus), dans une démarche d’amélioration continue.
Du contenu à la page
Quels que soient les types et formats que vous allez utiliser, il sera toujours primordial d’élaborer votre contenu en ayant à l’esprit les spécificités de la lecture à l’écran (et idéalement de quelques concepts d’optimisation SEO). Car il faut avoir en tête, parmi les chiffres qui parlent, que seuls 10 à 20% de vos visiteurs liront l’intégralité de votre contenu, et que moins de 20% des mots de votre contenu sera effectivement lu ! Il serait tentant d’en déduire qu’il vaut mieux rédiger des contenus courts, mais pas de bol, les études démontrent que des textes longs (1000 mots et plus) sont d’une part mieux référencés mais également mieux lus, la perception de richesse de l’information apportant un sentiment de confiance qui incite à s’attarder sur la page (la preuve : vous êtes en train de lire le 2 873ème mot de ce billet 😇).
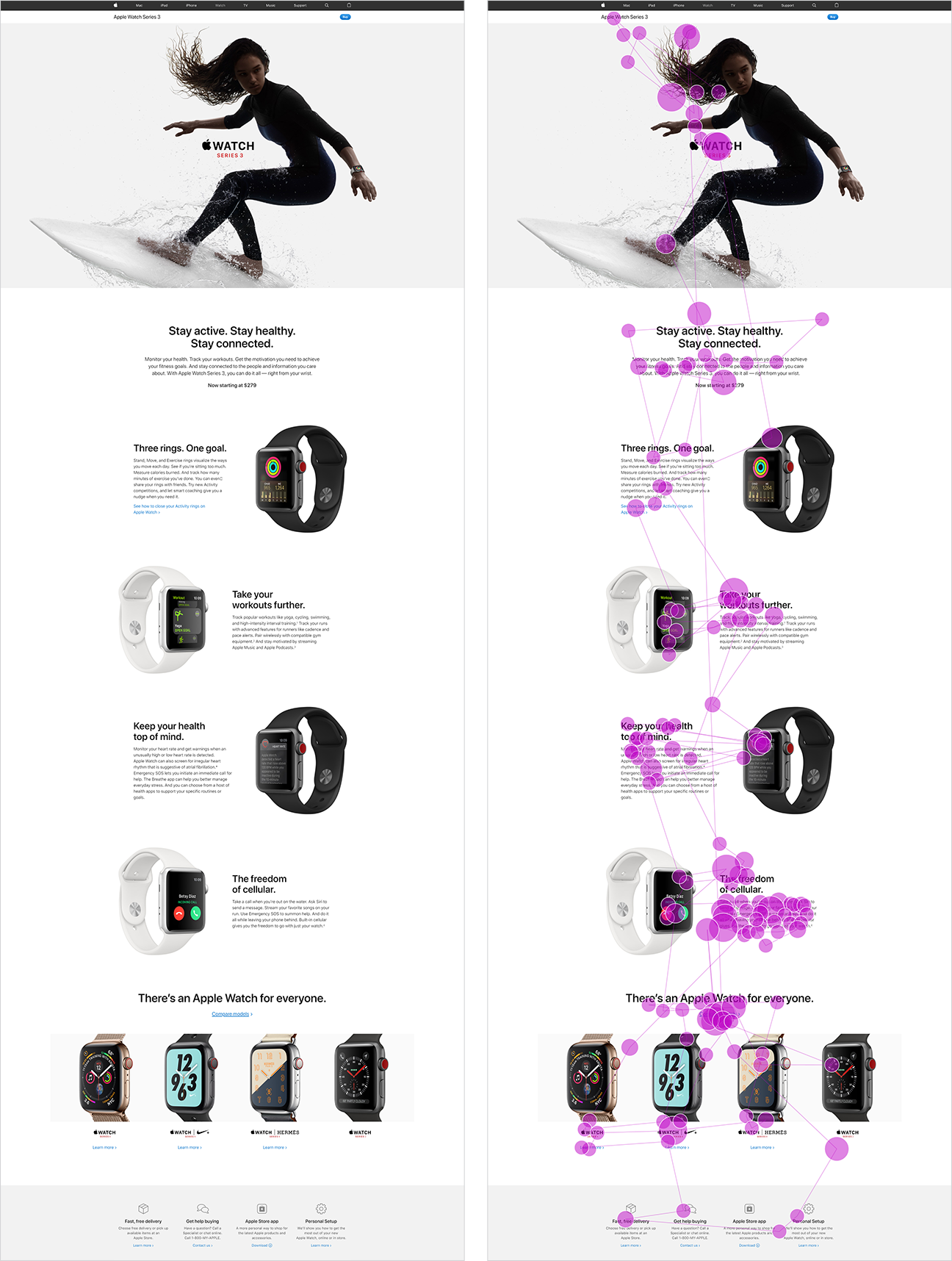
Mais au-delà des chiffres, ce qui importe le plus, c’est la compréhension des comportements face à une page web. Si les modèles de lecture ont évolué face à la complexification croissante des pages, comme le démontre la mise à jour 2020 de l’étude Nielsen Norman Group, le phénomène de scan et de lecture partielle reste une tendance de fond qu’il est absolument essentiel de comprendre : en arrivant sur une page, un internaute passe quelques premières secondes (une dizaine) à balayer la page, pour en comprendre la logique et évaluer son contenu à l’aide de quelques repères instinctifs (visuels, intertitres, extraits mis en exergue, mises en gras…), puis il va “consommer” la/les section(s) qui lui semblent répondre spécifiquement à sa recherche initiale (75% des textes lus sont directement liés à la requête Google sous-jacente).

extrait de l’étude Nielsen Norman Group
Enfin, il faut avoir à l’esprit que plus un lecteur reste sur une page, plus il a de chances d’y rester encore plus longtemps : en clair, si votre contenu le captive, il fera l’effort de poursuivre sa lecture (voire sa navigation) : la preuve, vous venez de dépasser les 3 000 mots, mais courage, le plus dur est fait 🙏).
N’ayez donc pas peur des contenus à rallonge, dès lors qu’ils sont pertinents, directement liés aux intentions de recherche ciblées, illustrés, rythmés et bien structurés (bon, j’ai bien conscience de ne pas cocher toutes les cases dans ce billet, quelques illustrations auraient été les bienvenues, j’en conviens volontiers…) ! On comprend à ce stade que le storytelling de votre contenu va impérativement devoir respecter quelques règles telles que la pyramide inversée (placer en haut de page le plus important, qui répond à la recherche et incite à poursuivre, en bas de page le plus anecdotique, sans en attendre la moindre conversion), la structuration et l’intertitrage associé, sans oublier le maillage que nous allons maintenant aborder.
Le maillage au service du parcours utilisateur
Si les types et formats de contenus que nous avons évoqués prennent vie grâce à la structure des pages, les parcours utilisateur, eux, sont conditionnés en grande partie par les principes de maillage contextuel. Car disons-le ici une bonne fois pour toute : en 2022, influencés que nous sommes par l’usage du mobile et notre consommation de réseaux sociaux, on ne navigue plus sur un site à l’aide de son menu ! Le menu reste un incontournable, tel un phare, un point de repère rassurant qu’on utilise dans certaines situations, mais on ne compte pas sur lui pour “naviguer”. D’ailleurs, les chiffres parlent : sur les sites de destinations, c’est entre 5 et 10% des visiteurs qui ouvrent le menu ! Les autres suivent tout simplement les liens que vous leur proposez, selon les bons vieux principes fondateurs du web qui ont amené la notion de surf sur l’internet.
Proposer des liens pour poursuivre la lecture, c’est précisément le concept du maillage de contenus. On pense immédiatement à Wikipédia et ses quantités démesurées de liens hypertextes, mais c’est le même principe, sous une autre forme, que vous exploitez en proposant des mises en avant de contenus associés dans vos pages.
Comme ça a déjà été évoqué, pour qu’il fasse sens et participe à la performance, le maillage doit partir d’une parfaite compréhension de la convergence des intérêts visiteur / OGD : le bon maillage est celui qui propose le bon type de suite de parcours, qui sert les 2 parties, au bon moment, sous la bonne forme.
Le bon type de suite de parcours
On distingue 2 types dominants :
- le maillage descendant, qui permet d’affiner, préciser, avancer dans la compréhension d’un sujet ou le parcours de conversion (par exemple les mises en avant de contenus SIT ou éditos directement liés)
- le maillage transversal, qui permet, lorsque le maillage descendant n’a pas convaincu, de rouvrir vers des sujets connexes, réorienter, relancer l’intérêt pour conserver le visiteur (les fameux “à lire également” de bas de page)
Le maillage qui sert les 2 parties
La valeur ajoutée du clic sur le maillage doit être évidente pour le lecteur (approfondir le sujet en cours de lecture, découvrir des offres pour “consommer” ce qui nous a donné envie…) mais également contribuer à l’objectif de l’OGD (donner envie, convertir, sensibiliser…). Inutile de chercher à gonfler ses stats de pages vues inutilement en proposant des liens “aléatoires” ou automatiques. Ici comme dans une multitude de cas, le moins mais mieux reste le meilleur des adages.
Le bon maillage au bon moment
La temporalité du maillage est probablement le concept le plus complexe à manipuler, il n’y a pas de règle structurelle, tout est question de contexte. Faut-il incruster le maillage dans le contenu ou attendre la fin de lecture ? Par défaut, on considère que le maillage doit être fait au moment où il a du sens. Ça veut par exemple dire que pour des contenus de type navigationnels qui vont exposer plusieurs sujets et renvoyer vers des pages détaillées, le maillage devra évidemment se faire au sein de chaque section. Et ce principe vaut d’ailleurs dans la majorité des cas pour le maillage descendant, compte tenu des modèles de lecture à l’écran. En effet, si la réponse à l’intention de recherche est apportée au sein d’une section, notre lecteur ne va pas probablement pas consommer les autres sections et on ne peut donc pas attendre le bas de page pour lui proposer une suite ! Mais, sur des contenus de type inspirationnels, très narratifs et/ou immersifs, on aura peut-être envie de privilégier la lecture, laisser le lecteur se concentrer sur le narratif, ne pas interrompre son immersion, et reléguer le maillage à la fin de l’article (ou à un moment clé de transition) plutôt que venir le couper par un maillage pouvant être perçu comme intrusif. A moins, idéalement qu’un bloc de maillage spécifique ait été pensé pour cela au stade de la conception (cf. point suivant).
De la bonne forme du maillage
Il s’agit ici de recherche le meilleur équilibre entre le maillage et le contenu au sein duquel il est inséré, pour être à la fois visible et incitatif, sans être au détriment de la lecture et plus globalement de l’expérience utilisateur. Ça va du simple lien hypertexte (qui reste une valeur sûre pour ne pas perturber la lecture mais rarement efficace si on en attend de la conversion) au gros bloc carto qui met en scène une sélection de randos faciles dans une section dédiée à la randonnée en famille, en passant par les blocs de “push” édito ou SIT désormais très largement répandus sur les sites de destination. Ici, la créativité de l’agence web n’aura de limite que votre capacité à mettre en scène les meilleurs parcours utilisateurs (et un peu votre budget dans certains cas…).
Et toujours… mesurer la pertinence de ses parti-pris
Que ce soit pour choisir un type ou format de contenu ou pour mettre en place le maillage, même si vous connaissez le contexte d’entrée, êtes au clair sur la suite à proposer et que vous vous mettez à la place du lecteur, vous serez quoi qu’il en soit toujours confronté à vos convictions et souvent bien seuls face à vos partis pris. Je ne conclurai pas ce billet sans vous inciter très fortement à systématiser la mesure de la pertinence de vos choix et des performances qui en découlent (ou pas). Nous y reviendrons dans un prochain épisode, car des outils sont disponibles pour cela, et c’est bien souvent grâce à leur usage qu’on trouve la formule gagnante, même quand on se dit expert du domaine !

