Si vous pensiez trouver ici le calendrier des animateurs des #ET15 avec Ludo Gourou Dublanchet en couverture, vous risquez d’être déçus… c’est une maison sérieuse ici ! La preuve, on va parler sites web et faire un point sur les grands oubliés de 2019, histoire de peaufiner les cahiers des charges de cette fin d’année et espérer qu’en 2020, les sites web de destination seront toujours aussi sexy, mais surtout bien plus musclés, écolos et bienveillants…
Car oui ! N’en déplaise à certains qui l’auraient bien volontiers enterré lors des #ET13 (cf. l’atelier en plein air « Je ferme mon site internet »), le bon vieux site web est toujours debout, frais comme un Gaillard de 30 ans, avec des audiences qui continuent de croitre, parfois même beaucoup ! Et ceux qui auraient eu l’idée de les abandonner un peu vite au profit des réseaux sociaux se sont probablement rendu compte depuis que les supports ont vocation à se compléter avec intelligence plutôt que se regarder l’un et l’autre avec dédain… Bref, il y aurait beaucoup à dire sur ce sujet, mais ce n’est pas l’objet de ce billet, objet auquel je reviens donc sans plus tarder. Je disais donc que le site web était toujours aussi essentiel et plébiscité par les publics cibles. Mais il faut bien reconnaître qu’à force de privilégier la forme au fond et de réduire les budgets, on a aujourd’hui des sites certes séduisants, mais pas toujours performants (au sens très large) ni conformes à ce que devrait être l’état de l’art. Alors, pour les sites qui s’apprêtent à subir une refonte, quelles devraient être les exigences à inscrire au cahier des charges ?
On veut des sites musclés !
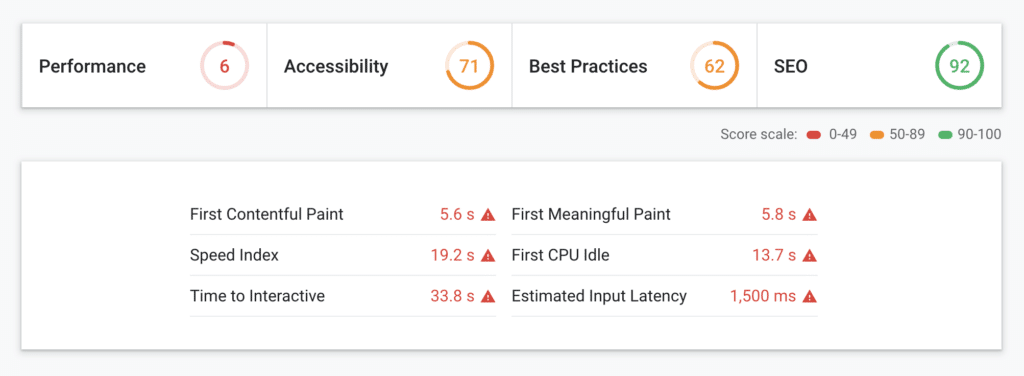
Clairement, il n’est plus acceptable aujourd’hui d’avoir des sites certes séduisants mais tellement lents qu’ils en deviennent quasiment inutilisables… A l’heure où le trafic mobile ne cesse d’exploser (jusqu’à 80% du trafic en saison !), les temps de chargement sont devenus un facteur primordial, tant pour l’utilisateur final dont la connexion est aléatoire que pour Google qui en a fait un critère majeur de son ranking. Vous me direz, c’est du réchauffé tout ça ! Oui, clairement, on en parle depuis des années, et les choses se sont un poil améliorées, mais on reste, en moyenne, vraiment très très loin d’un niveau satisfaisant. Pourtant, les techniques d’optimisation sont aujourd’hui matures (compression d’image, gestion fine des différents caches, « fine tuning » du serveur…). Mais force est de constater que tout ceci est rarement déployé sur les sites de destinations. Quand on constate que certains sites notoires (entendez par là grosse destination avec gros budget web) qui viennent de sortir obtiennent des scores de 5 à 10 sur 100 sur Web.dev (probablement l’outil de mesure de performances le plus abouti, aux côtés de Dareboost et GTMetrix), on a de quoi se poser quelques questions 😱 Je ne donnerai pas de noms, mais voici la preuve en images…

On veut des sites Bienveillants !
Et si les sites devenaient enfin bienveillants envers leurs utilisateurs ? De TOUS leurs utilisateurs… Depuis quelques petites années, il faut bien reconnaître que l’utilisabilité générale des sites s’est grandement améliorée (expliquant d’ailleurs en partie le phénomène de ressemblance généralisée). Les « concepts » ergonomicoartisticofonctionnels et gadgets en tous genre commencent à se raréfier pour proposer une expérience utilisateur enfin plus simple, plus fluide, centrée sur le besoin dudit utilisateur. Bon, certains ont probablement poussé le concept de la simplification un peu trop loin, avec un appauvrissement regrettable, indûment justifié par des pseudo-contraintes de responsive design mal maitrisé. C’est un peu dommage, mais au moins, ça permet de sortir rapidement des sites pas chers ! En revanche, il serait peut-être temps, maintenant que les choses sont rationalisées, de tenir compte des contraintes d’usages, non ? A commencer par la situation, protéiforme, de mobilité.
Pour adresser un voyageur en situation de mobilité, on ne peut vraiment plus se contenter de lui proposer un site « Responsive Web Design » ! Ça claquait il y a quelques années, mais maintenant que les technos sous-jascentes sont matures, on pourrait probablement s’en servir pour penser à un internaute qui certes a un écran plus petit qu’au bureau, mais est surtout dans un contexte d’usage bien différent. A minima, une conception « mobile first » devrait s’imposer pour que le résultat soit optimal pour les 60 à 80% d’utilisateurs. Mais attention à ne pas confondre « mobile first » et « mobile only » ! On a trop d’exemple depuis 1 à 2 ans de concepts qui se disent « mobile first » mais qui proposent une expérience desktop vraiment appauvrie 🤔 La conception « mobile first » impose de prévoir par ailleurs une conception desktop qui ne se contente pas d’élargir les blocs… Et pourquoi pas, finalement, une conception « User first » ?
Tiens, d’ailleurs, si on cherche la bienveillance envers les utilisateurs du site, pourquoi ne pas également penser aux 10% à 20% qui auraient besoin d’un site « accessible » ? L’accessibilité des sites web, vous savez, ce vieux serpent de mer qu’on a tant de mal à adresser dans le monde du tourisme, partant du principe que accessible est incompatible avec esthétique, et qu’on préfère laisser de côté en arguant qu’on n’est pas vraiment concernés parce que pas tout à fait service public et que de toutes manières personne dans le secteur ne s’est jamais fait épinglé (peut-être à tort d’ailleurs)… Alors certes, si vous cherchez une labélisation niveau AAA au RGAA, ça risque de vous couter un pognon de dingue et nécessiter quelques compromis. Mais commencer à s’inscrire dans la démarche de labélisation e-accessible pour viser un niveau 2 voire 3, c’est largement compatible avec un site séduisant, sans surcout notoire, et ça permet d’amorcer un mouvement jusqu’au niveau 4 qui correspond à la mise en conformité légale…
On veut des sites Ecolos !
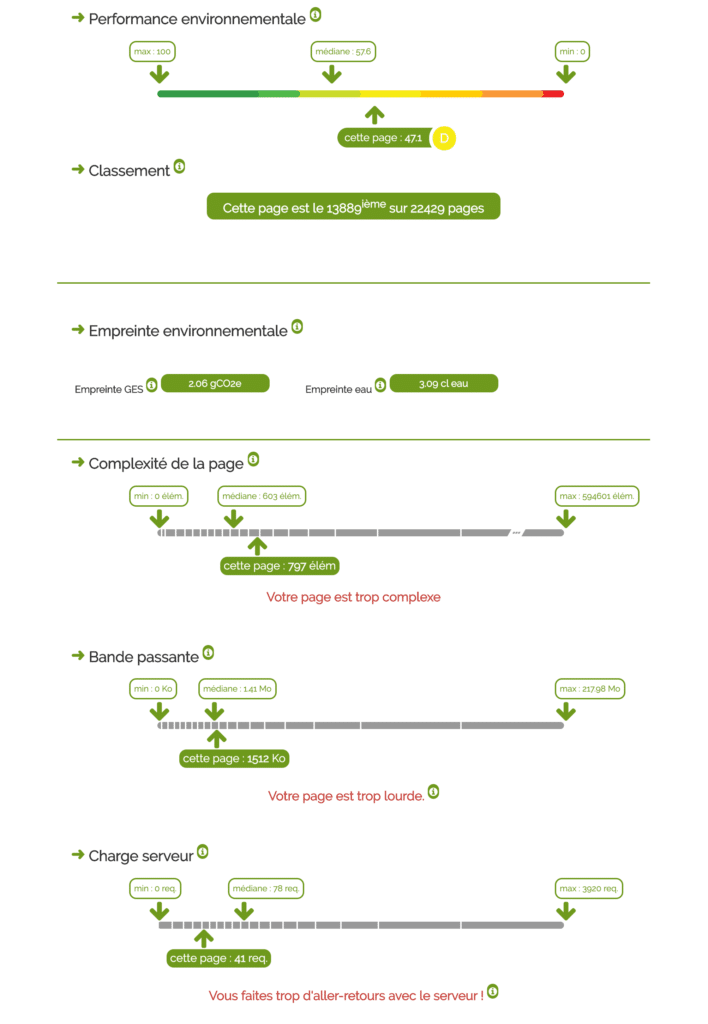
La prise de conscience écologique se serait-elle limitée à la question du tourisme durable et de l’avion diabolisé ? N’aurait-on pas oublié dans l’histoire que le numérique est également extrêmement énergivore et responsable de 3,7% des émissions de gaz à effet de serre ? Très largement méconnu et sous exploité, le concept d’éco-conception des sites web date pourtant de plus de 10 ans : il serait peut-être temps de se pencher sur la question…
Pour en comprendre l’esprit, voici quelques grands principes évocateurs :
- Privilégier la sobriété fonctionnelle : des fonctionnalités inutiles et inutilisées (à peine plus de la moitié des lignes de code sont effectivement exploitées par l’utilisateur en moyenne), ce n’est pas qu’un cout additionnel, c’est aussi un gaspillage numérique… donc même quand l’agence vous « offre » un package complet de fonctionnalités, posez-vous la question de leur réelle utilité, car sur de multiples aspects, mieux vaut un site simple et performant qu’un site qui regorge de gadgets qui alourdissent l’interface, génèrent des ralentissements, créent des bugs et émettent des GES.
- Lutter contre l’obsolescence logicielle : changer son site web intégralement tous les 3-4 ans est une pratique proche de l’ineptie ! Ça mobilise des budgets qui du coup sont réduits et limitent les possibilités, ça mobilise les équipes sur des chantiers lourds qui ont l’impression qu’à peine le site fini de débugger il faut commencer le cahier des charges du suivant, et surtout, ça ne laisse pas le temps d’optimiser les performances du site pour en tirer le meilleur parti. C’est un peu comme déboucher un château Margaux 2 ans après les vendanges… Les technologies sont largement assez matures pour envisager de conserver un socle technique robuste, durable et évolutif une dizaine d’années, en consacrant un budget moindre à la maintenance évolutive, y compris pour changer complètement la couche graphique tous les 2 ans. Franchement, qui trouve un intérêt quelconque à changer de CMS tous les 3-4 ans (formation, réintégration manuelle des contenus…), re-cabler son SIT, re-développer les formulaires de contact adossés au CRM… ? Il serait probablement plus efficient de passer tout ce temps et ces budgets dans de l’animation éditoriale et de l’optimisation de l’existant (référencement, performances, conversion…)
- Refuser la dette technique, qui engendre des contre-performances émettrices de GES
- Privilégier un hébergeur « vert », alimenté en énergie verte, équipé de serveurs écologiques optimisés, non climatisé… (Infomaniak est un de ceux-là, mais il en existe quelques autres)
- Exiger de l’agence web le respect de l’essentiel des bonnes pratiques techniques liées notamment à la qualité et à la performance (pour ceux que ça intéresse, lire écoconception web : les 115 bonnes pratiques)
En privilégiant les choix responsables, on pourrait « facilement » réduire de 50 à 70% l’émission de GES des site web… c’est pas rien ! Et tout ça sans faire de concession puisqu’en réalité, tous ces choix responsables vont dans le sens d’une meilleure performance globale 😎
Vous pouvez facilement mesurer la maturité de l’éco conception de votre site sur http://ecometer.org/ et connaitre son impact écologique sur ecoindex.fr

J’ai une bonne et une mauvaise nouvelle !
Je vais commencer par la mauvaise : tout ça coute (un peu) plus cher que les sites pré-formatés déployés en 2 coups de cuiller à pot ! Ou plus exactement, ça nécessite de dépenser son budget de manière plus tactique, avec une réelle stratégie durable. Mais bien évidemment, si vous incluez tout ce que je viens d’évoquer dans votre cahier des charges, la note sera plus salée, et ça n’est pas totalement anormal, car toutes ces bonnes pratiques impliquent du temps additionnel en conception, en développement, en tests, en validation des pratiques… Sans oublier que ce sera également plus lourd à animer au quotidien en interne, ne serait-ce que pour maintenir l’accessibilité au niveau des contenus. C’est un peu comme avec le bio : c’est un plus cher, mais c’est meilleur pour tout le monde 🙂
La bonne nouvelle en revanche dans tout ça, c’est que la performance, l’accessibilité, l’éco-conception, le mobile-first… tous ces concepts vont dans le même sens d’un web plus éthique et reposent globalement sur les mêmes logiques de conception ! Et oui, si votre site a été éco-conçu en mobile first et optimisé pour l’accessibilité, il sera naturellement beaucoup plus performant et écolo !
On s’en reparle cette semaine à Pau ? Pour ma part j’aurai le plaisir d’animer un Retour d’Expérience sur la Commercialisation des activités et une Battle sur l’incontournable écosystème Facebook.
Bon début de semaine !
PS. A lire sur le sujet : ÉCO-CONCEPTION DES SITES WEB DE DESTINATIONS TOURISTIQUES

