Durant ce mois d’août, la rédaction vous propose une rediffusion des articles les plus lus sur notre blog.
L’article de ce jour a été publié en mars 2015
Déjà fin décembre, Pierre nous proposait un premier article sur l’attaque des pages d’accueil par les vidéos. Oui oui, vous savez, les vidéos du même style que la page d’accueil de airbnb… C’est bon, on y est ? Alors, où en est-on en mars 2015 ? Y a t-il quelques nouveautés au portillon du web, notamment dans le tourisme ? Grégoire Chartron, auteur du blog LeWeboskop, ainsi que Jean-Baptiste Soubaigné, responsable Stratégies numériques à la MOPA, sont les rédacteurs invités du jour pour un article de veille croisée sur le sujet.
La home page statique, c’est fini ?
L’objectif d’un site d’une destination est bien de faire rêver, donner des émotions et favoriser la prise de décision d’un client, futur consommateur de la destination. Le site est aussi voué à être efficace lors du séjour, adapté au mobile avec un contenu adapté (favorisant aussi la commercialisation), pour encore une fois permettre de donner des informations en temps réel pour être dans la bonne voie de l’internet de séjour. En préparation de séjour en tout cas, donner des émotions, ça démarre dès la page d’accueil. Nous connaissons l’efficacité des photos en pleine page, contextualisées pourquoi pas selon les saisons, avec de l’humain en pleine activité aussi bien qu’avec des paysages. Les vidéos sont aussi devenues bien naturellement une arme de premier choix et les insertions de films ont fait leur apparition ces derniers temps.
L’encapsulage de vidéos issues directement des plateformes telles que Youtube, Vimeo et Dailymotion se propage. La vidéo peut aussi être directement intégrée au serveur du site et, selon la taille, des problèmes éventuels de chargement peuvent se faire sentir lors des consultations. En tout cas, les mises en forme sont assez variées avec l’apparition du lecteur de la plateforme ou avec une intégration directe dans le webdesign de la home page. Les lancements automatiques sont légions pour les sites consultés depuis un ordinateur. En revanche, dès que nous nous trouvons sur tablette, la vidéo se lancera dans la majorité des cas avec une interaction ou cette dernière disparaîtra tout simplement pour redevenir classiquement une photo. Ce sera d’ailleurs systématique sur téléphone portable.
Hors tourisme, les exemples ne manquent pas ces derniers temps et nous vous invitons à faire un petit tour sur skype.com, todoist.com, toggl.com. Des agences s’y sont mis naturellement et cet exemple est plutôt pas mal fiftythree.com. Et dans le tourisme… Hors mis Airbnb, Lyon et surtout Belize que nous connaissons déjà, voici quelques nouveautés.
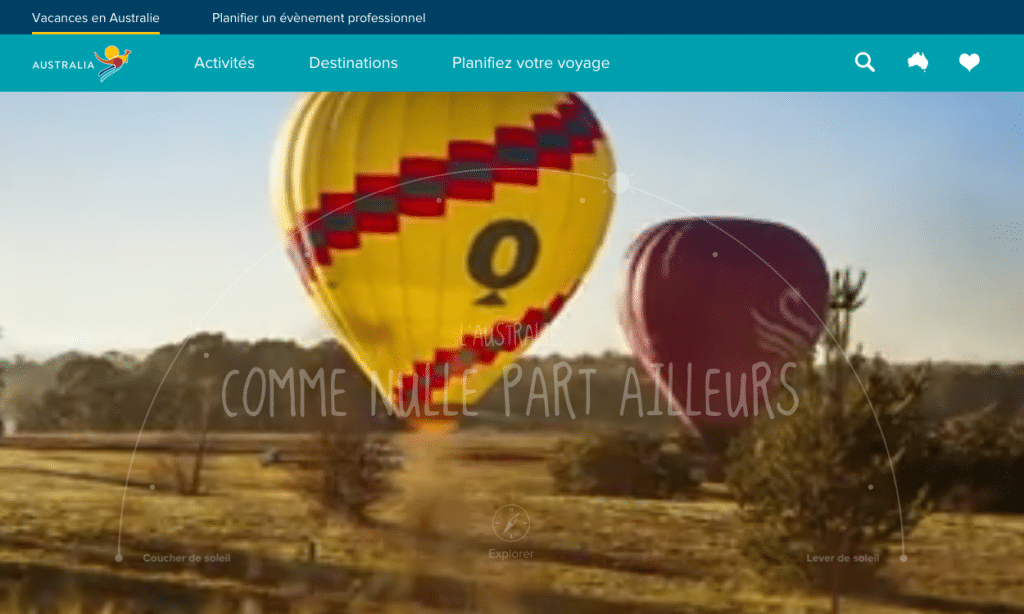
Dans les destinations, voyageons à travers l’Australie grâce à cette video mixant time-lapse et vues diverses tout au long d’une journée reconstituée. Une vidéo en autoplay sur ordinateur et avec un bouton “play” sur tablette et smartphone. Le tout est plutôt fluide et ultra rapide au lancement.
Le Nevada propose également une vidéo festive de 15 secondes de type TV commercial assez efficace !
En France ? Et bien oui ! Nous avons mis un peu de temps à trouver et nous vous invitons d’ailleurs à partager vos découvertes dans les commentaires de l’article. D’ici là, direction le site de l’Office de tourisme de Hyère les Palmiers pour des vidéos courtes, uniquement visibles sur ordinateur.
Dans les transports, c’est la SNCM (Société nationale maritime Corse Méditerranée) qui se démarque. Sur téléphone et tablette, on oublie. Le site reste focalisé sur un parcours optimisé pour l’achat et la réservation.
Dans les hôtels aussi, on s’y met et nous vous emmenons en Irlande au Dromoland Caslte. Ben oui, Tournoi des XI nations oblige…
Un restaurant pour la route ? Ou un bar d’ambiance plutôt ? Direction l’Autriche pour le Lakeside qui propose une séquence timelapse simple mais efficace.
Comment intégrer un background vidéo fullscreen en HTML5 :
Pour les férus de technique et de développement web, nous vous renvoyons vers ces 2 articles “Créer un background vidéo fullscreen avec HTML5” et “Une vidéo d’arrière-plan sur toute la page en HTML et CSS” qui vous apporteront quelques clés pour une intégration propre et efficace de la balise HTML5 <video>.
Quelques conseils importants avant de se lancer :
– Avant tout, le préalable incontournable ! Disposer d’un contenu vidéo pertinent qui apportera une vraie plus-value en terme de séduction et d’immersion pour le touristonaute !
Vouloir rapidement réutiliser un contenu vidéo déjà existant dans votre vidéothèque juste pour pouvoir narguer votre collègue de la destination voisine/concurrente en lui disant “Regarde ! J’ai une vidéo fullscreen en autoplay sur ma home page” flattera peut-être grandement votre ego mais pourra potentiellement faire fuir un certain nombre d’utilisateurs si la vidéo choisie n’est pas adaptée à ce genre d’utilisation… Alors n’hésitez pas à créer une vidéo spécialement conçue à cet effet en gardant à l’esprit qu’elle devra refléter de manière synthétique et en une durée très courte l’identité, l’essence même de votre destination.
– La durée de la vidéo est essentielle. Trop longue, elle ne sera certainement pas visionnée de bout en bout et perdra de son sens. Trop courte, l’aspect boucle répétitive pourra vite devenir lassant pour l’utilisateur.
– Le poids de la vidéo doit également être optimisé afin de garantir un temps de chargement optimal. Sont à bannir les fichiers trop lourds ! Tout les internautes ne sont encore malheureusement pas reliés à la fibre…
– La question du son de la vidéo est tout aussi importante. Le lancement automatique de la bande-son est un facteur pouvant influer négativement sur votre taux de rebond.
– Et enfin, pensez également aux navigateurs ne supportant pas ou mal le HTML5 (versions d’Internet Explorer antérieures à IE9 notamment). Il faudra, tout comme sur mobile et tablette proposer alors une image de rechange en background ou bien une vidéo que l’utilisateur devra lancer lui-même.
Deux favoris pour conclure
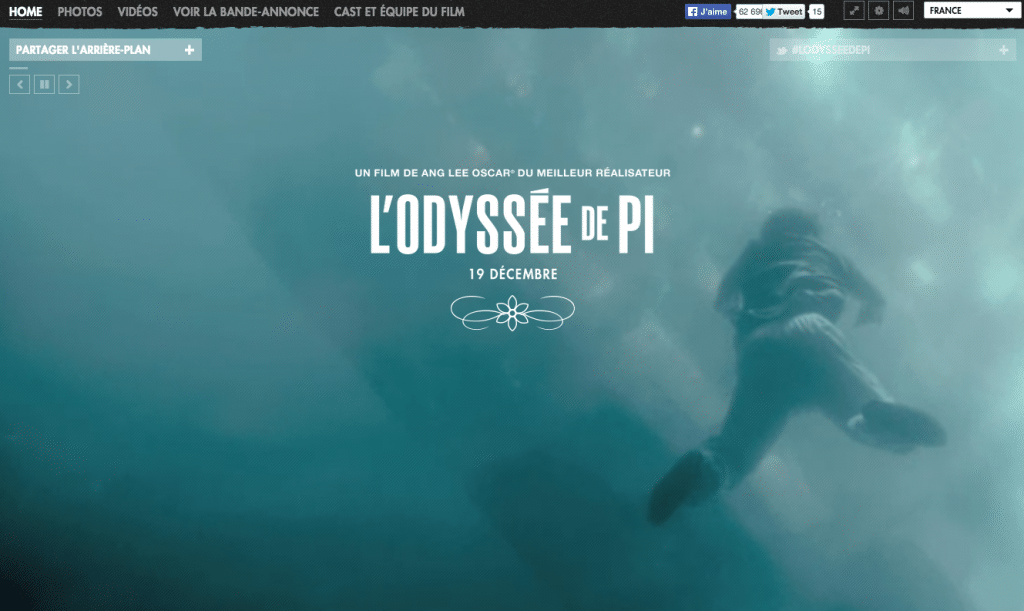
Pour Jean-Baptiste ce sera le cinéma avec le site du film “L’odyssée de Pi” qui propose une succession d’extraits en autoplay (avec bande son ici pour l’immersion), visibles à la fois sur ordinateur et tablette. Les boutons de rubriques sont aussi discrets, laissant davantage de visibilité et d’impact à la vidéo. Ils deviennent interactifs en passant la souris dessus (ou par action tactile sur la tablette) favorisant du même coup leur visibilité et leur rôle pour continuer la navigation. Un régal.
Pour Grégoire ce sera le surf trip “OuiSurf en Afrique” qui, en plus de la vidéo en lancement automatique sur la page d’accueil, adopte également ce système sur de nombreuses pages intérieures du site. Un exemple à suivre en terme de valorisation éditoriale de contenus photos, rédactionnels et vidéo !
Quelques ressources
http://line25.com/articles/20-creative-examples-of-intro-videos-in-web-design
http://www.lechotouristique.com/article/digital-la-video-s-invite-sur-les-pages-d-accueil,71609
https://www.etourisme.info/immerge-toi-les-videos-sattaquent-aux-homepages-en-2015/